
VScode 확장프로그램 Prettier
Prettier는 문서를 저장할 때, 코드의 정렬을 자동으로 맞춰주는 VScode 확장프로그램입니다.
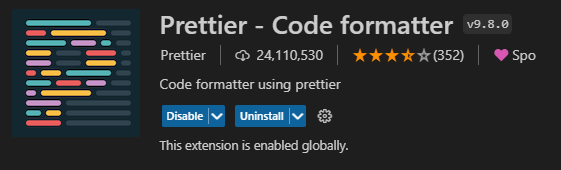
1. Prettier 설치하기
Extensions 탭에서 Prettier를 검색하여 install 합니다.

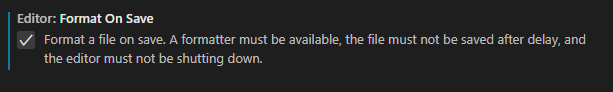
2. 옵션 셋팅 하기
Manage > Settings(단축키: Ctrl+,) 탭에서 editor: format on save를 검색하여 체크합니다.
이제 'Ctrl+S'로 정렬을 맞춰봅시다! 작동이 안되시나요? 그렇다면 3번으로 ⇩

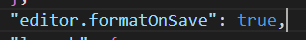
3. json 셋팅 하기
F1을 눌러 나온 검색 탭에서 json을 검색하여 open user setting 문서를 열어봅니다.
"editor.formatOnSave": 의 설정이 true인지 확인합니다. 아니라면 true로 바꿔줍니다.
이제 'Ctrl+S'로 정렬을 맞춰봅시다! 아직도 작동이 안되시나요? 그렇다면 4번으로 ⇩


4. json 셋팅 추가하기
F1을 눌러 나온 검색 탭에서 json을 검색하여 open user setting 문서를 열어봅니다.
"prettier.tabwidth": 4 와 "editor.formatOnSave": true의 사이에 아래의 코드를 붙여넣어 줍니다.
이제 'Ctrl+S'로 정렬을 맞춰봅시다!
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}

'HTML' 카테고리의 다른 글
| 구조 알아보기 : 블록 구조 / 인라인 구조/ 인라인블록 구조 (4) | 2022.08.21 |
|---|---|
| 구조 관련 요소 알아보기 (3) | 2022.08.14 |
| 웹 표준, 웹 접근성, 웹 호환성 알아보기 (8) | 2022.08.08 |
| 기획 발표 자료 (6) | 2022.07.25 |







댓글