
사이트 만들기
사이트를 구성하는 방법에는 다양한 유형이 있습니다. 다양한 유형들을 익혀놓으면, 사이트를 만들 때 디자인적인 요소도 챙길 수 있습니다.
이미지 유형03
이미지 유형의 사이트는 이미지를 주요 콘텐츠로 대치하고, 콘텐츠에 대한 설명은 조금만 곁들인 형태의 페이지 디자인입니다. 같은 이미지 유형도 다양한 디자인으로 사이트를 구성할 수 있습니다. 그 중 세번째 디자인입니다.
디자인 하기
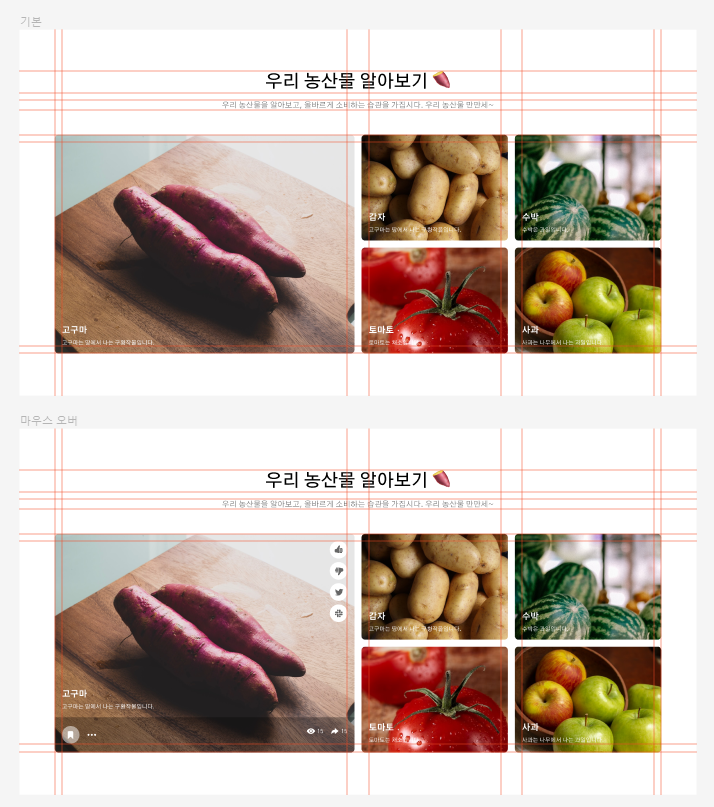
먼저, 그리드를 나누어 각 구역과 이미지를 배치하여 전체적인 모습을 만들어 봅니다.

HTML 작성하기
그 다음, 만들어 둔 디자인을 보며 시멘틱 태그를 활용해 구역에 맞는 태그와 텍스트를 작성해 줍니다. 한번에 다 만들기 보다는 큰 요소부터 하나씩 만들면서 css를 적용해, 중간중간 확인하는 편이 좋습니다.
<section id="imageType03" class="image__wrap font section">
<h2>우리 농산물 알아보기 🍠</h2>
<p>우리 농산물을 알아보고, 올바르게 소비하는 습관을 가집시다. 우리 농산물 만만세~</p>
<div class="img__inner container-fluid">
<article class="image">
<!-- <figure class="image__box">
<img src="img/imageType03_01.jpg" alt="고구마 이미지">
</figure> -->
<div class="image__desc">
<h3>고구마</h3>
<p>고구마는 땅에서 나는 구황작물입니다.</p>
</div>
<div class="image__sns">
<a href="" class="link"><span class="ir">페이스북</span></a>
<a href="" class="link"><span class="ir">페이지 이동</span></a>
<a href="" class="link"><span class="ir">페이지 이동</span></a>
<a href="" class="link"><span class="ir">페이지 이동</span></a>
<a href="" class="link"><span class="ir">페이지 이동</span></a>
</div>
</article>
<article class="image">
<figure class="image__box">
<img src="img/imageType03_02.jpg" alt="감자 이미지">
</figure>
<div class="image__desc">
<h3>감자</h3>
<p>감자는 땅에서 나는 구황작물입니다.</p>
</div>
<div class="image__sns">
<a href="" class="link"><span class="ir">페이스북</span></a>
<a href="" class="link"><span class="ir">페이지 이동</span></a>
</div>
</article>
<article class="image">
<figure class="image__box">
<img src="img/imageType03_03.jpg" alt="수박 이미지">
</figure>
<div class="image__desc">
<h3>수박</h3>
<p>수박은 과일입니다.</p>
</div>
<div class="image__sns">
<a href="" class="link"><span class="ir">페이스북</span></a>
<a href="" class="link"><span class="ir">페이지 이동</span></a>
</div>
</article>
<article class="image">
<figure class="image__box">
<img src="img/imageType03_04.jpg" alt="토마토 이미지">
</figure>
<div class="image__desc">
<h3>토마토</h3>
<p>토마토는 채소입니다.</p>
</div>
<div class="image__sns">
<a href="" class="link"><span class="ir">페이스북</span></a>
<a href="" class="link"><span class="ir">페이지 이동</span></a>
</div>
</article>
<article class="image">
<figure class="image__box">
<img src="img/imageType03_05.jpg" alt="사과 이미지">
</figure>
<div class="image__desc">
<h3>사과</h3>
<p>사과는 나무에서 나는 과일입니다.</p>
</div>
<div class="image__sns">
<a href="" class="link"><span class="ir">페이스북</span></a>
<a href="" class="link"><span class="ir">페이지 이동</span></a>
</div>
</article>
</div>
</section>
CSS 작성하기
만들어 둔 디자인을 보며, 각 요소의 CSS를 설정해줍니다. 최종 완성 후 디자인과 비교하며 다른 점을 수정해줍니다. 요소를 배치하면서 제대로 css가 적용되는지 확인하고 싶다면, 해당 요소에 배경색을 지정해 확인하도록 합니다. 이미지를 넣는 방법에는 img태그를 활용하는 방법과 CSS의 background 속성을 이용하는 방법이 있습니다. 이번 유형은 이미지 스프라이트 기법을 이용하여 이미지를 넣었습니다. 이미지 스트라이프 기법을 사용하면 페이지 로딩시 하나의 이미지만 다운로드 받으면 되기 때문에, 로딩시간이 단축됩니다.
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
img {
width: 100%;
vertical-align: top;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
/* ir 효과(이미지 대체 효과 == alt) */
.ir {
display: block;
overflow: hidden;
font-size: 0;
line-height: 0;
text-indent: -9999px;
}
/* common */
.container {
width: 1720px;
margin: 0 auto;
min-width: 1720px;
}
.container-fluid {
width: 100%;
padding: 0 100px;
box-sizing: border-box;
}
.section {
padding: 120px 0;
}
.section>h2 {
font-size: 50px;
line-height: 1;
text-align: center;
margin-bottom: 20px;
font-weight: 500;
}
.section>p {
font-size: 22px;
font-weight: 300;
color: #666;
text-align: center;
margin-bottom: 70px;
}
.font {
font-family: 'HallymMjo';
font-weight: 400;
}
/* main */
.img__inner {
display: grid;
grid-template-areas:
"box1 box2 box3"
"box1 box4 box5"
;
grid-template-columns: 50% 25% 25%;
gap: 20px;
}
.img__inner .image {
position: relative;
}
.img__inner .image:nth-child(1) {
background: url('img/imageType03_01.jpg');
background-size: cover;
grid-area: box1;
}
.img__inner .image:nth-child(2) {
grid-area: box2;
}
.img__inner .image:nth-child(3) {
grid-area: box3;
}
.img__inner .image:nth-child(4) {
grid-area: box4;
}
.img__inner .image:nth-child(5) {
grid-area: box5;
}
.image {
overflow: hidden;
}
.image__desc {
position: absolute;
left: 0;
bottom: -100%;
width: 100%;
background-color: rgba(black, 0.3);
backdrop-filter: blur(10px);
padding: 16px;
box-sizing: border-box;
transition: all 0.4s ease;
}
.image:hover .image__desc {
bottom: 0;
}
.image__desc h3 {
font-size: 20px;
color: #fff;
}
.image__desc p {
font-size: 16px;
color: #fff;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.image__sns {
position: absolute;
right: -100px;
top: 10px;
transition: all 0.4s ease;
}
.image__sns a {
width: 36px;
height: 36px;
background: #fff;
border-radius: 50%;
display: block;
margin-bottom: 5px;
background: url(img/image_bg03_icon.svg) no-repeat;
}
.image__sns a:nth-child(2) {
background-position: -50px 0;
}
.image__sns a:nth-child(3) {
background-position: -100px 0;
}
.image__sns a:nth-child(4) {
background-position: -150px 0;
}
.image__sns a:nth-child(5) {
background-position: -200px 0;
}
.image:hover .image__sns {
right: 10px;
}
'사이트 만들기 > 이미지 유형' 카테고리의 다른 글
| 사이트 만들기 : 이미지 유형 2 (5) | 2022.08.21 |
|---|




댓글