
사이트 만들기
사이트를 구성하는 방법에는 다양한 유형이 있습니다. 다양한 유형들을 익혀놓으면, 사이트를 만들 때 디자인적인 요소도 챙길 수 있습니다.
이미지 유형02
이미지 유형의 사이트는 이미지를 주요 콘텐츠로 대치하고, 콘텐츠에 대한 설명은 조금만 곁들인 형태의 페이지 디자인입니다. 같은 이미지 유형도 다양한 디자인으로 사이트를 구성할 수 있습니다. 그 중 두번째 디자인입니다.
디자인 하기
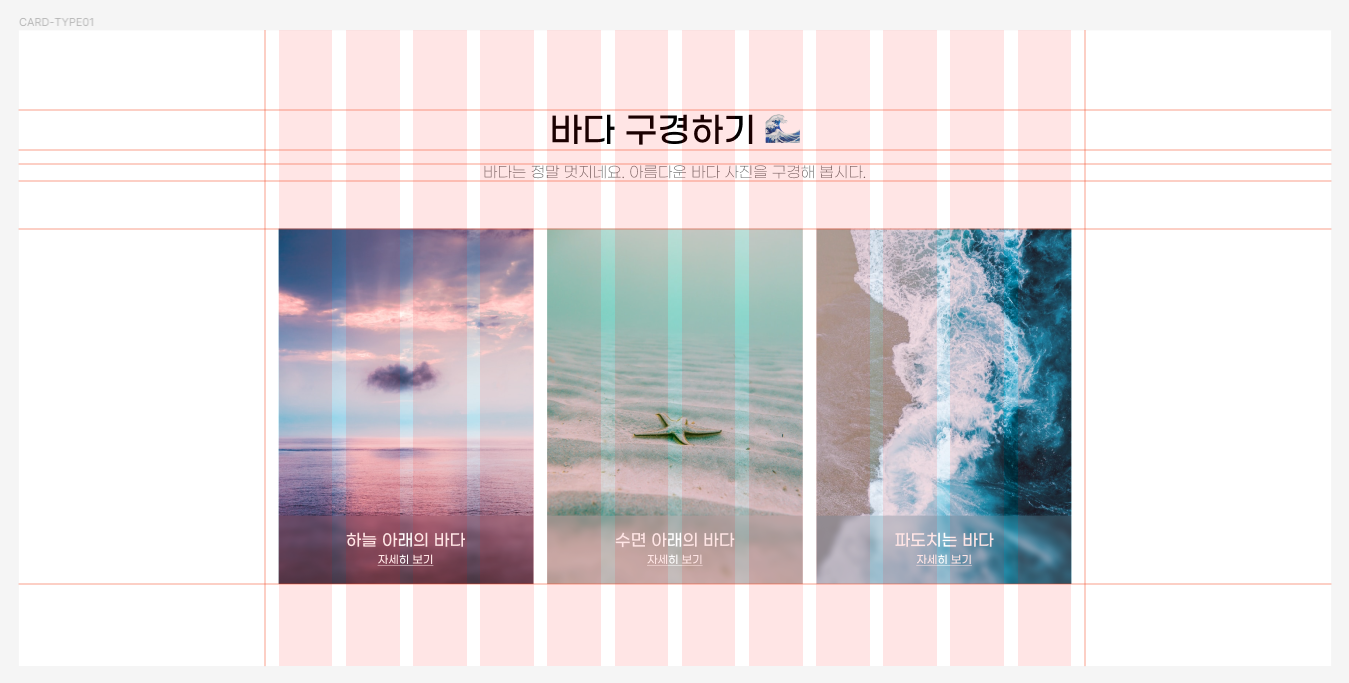
먼저, 그리드를 나누어 각 구역과 이미지를 배치하여 전체적인 모습을 만들어 봅니다.

HTML 작성하기
그 다음, 만들어 둔 디자인을 보며 시멘틱 태그를 활용해 구역에 맞는 태그와 텍스트를 작성해 줍니다. 한번에 다 만들기 보다는 큰 요소부터 하나씩 만들면서 css를 적용해, 중간중간 확인하는 편이 좋습니다.
<section id="imageType02" class="image__wrap font section">
<h2>바다 구경하기 🌊</h2>
<p>바다는 정말 멋지네요. 아름다운 바다 사진을 구경해 봅시다.</p>
<div class="img__inner container">
<article class="image img1">
<figure class="image__box">
<img src="img/imageType02_01.jpg" alt="바다 이미지">
</figure>
<div class="image__desc">
<h3>하늘 아래의 바다</h3>
<a href="/" class="more" title="자세히 보기">자세히 보기</a>
</div>
</article>
<article class="image img2">
<figure class="image__box">
<img src="img/imageType02_02.jpg" alt="바다 이미지">
</figure>
<div class="image__desc">
<h3>수면 아래의 바다</h3>
<a href="/" class="more" title="자세히 보기">자세히 보기</a>
</div>
</article>
<article class="image img3">
<figure class="image__box">
<img src="img/imageType02_03.jpg" alt="바다 이미지">
</figure>
<div class="image__desc">
<h3>파도치는 바다</h3>
<a href="/" class="more" title="자세히 보기">자세히 보기</a>
</div>
</article>
</div>
</section>
CSS 작성하기
만들어 둔 디자인을 보며, 각 요소의 CSS를 설정해줍니다. 최종 완성 후 디자인과 비교하며 다른 점을 수정해줍니다. 요소를 배치하면서 제대로 css가 적용되는지 확인하고 싶다면, 해당 요소에 배경색을 지정해 확인하도록 합니다. 이미지를 넣는 방법에는 img태그를 활용하는 방법과 CSS의 background 속성을 이용하는 방법이 있습니다. 이번 유형은 마우스가 이미지 위에 올라갔을 때, 텍스트가 나타나는 효과와 이미지가 살짝 커지는 효과를 주었습니다. CSS의 변화를 자연스럽도록 하고 싶을 때에는, transition 속성을 사용합니다.
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
img {
width: 100%;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
/* common */
.container {
width: 1160px;
margin: 0 auto;
min-width: 1160px;
}
.section {
padding: 120px 0;
}
.section>h2 {
font-size: 50px;
line-height: 1;
text-align: center;
margin-bottom: 20px;
font-weight: 500;
}
.section>p {
font-size: 22px;
font-weight: 300;
color: #666;
text-align: center;
margin-bottom: 70px;
}
.font {
font-family: 'GmarketSans';
}
/* main */
.img__inner {
display: flex;
justify-content: space-between;
}
.image {
width: 373px;
background-color: #ccc;
position: relative;
overflow: hidden;
}
.image__box {}
.image__box img {
vertical-align: top;
}
.image__desc {
position: absolute;
left: 0;
bottom: -100px;
width: 100%;
text-align: center;
backdrop-filter: blur(10px);
padding: 23px 20px;
box-sizing: border-box;
transition: all 0.3s ease-in-out;
}
.image:hover .image__desc {
bottom: 0;
}
.image:hover .image__box img {
transition: all 0.6s ease-in-out;
transform: scale(1.03);
}
.img1 .image__desc{background: rgba(156, 101, 115, 0.3);}
.img2 .image__desc{background: rgba(187, 179, 181, 0.3);}
.img3 .image__desc{ background: rgba(83, 135, 154, 0.3);}
.image__desc h3 {
font-size: 24px;
margin-bottom: 5px;
color: #fff;
}
.image__desc .more {
font-size: 16px;
color: #fff;
}
.image__desc .more:hover {
text-decoration: underline;
text-underline-offset: 4px;
}
'사이트 만들기 > 이미지 유형' 카테고리의 다른 글
| 사이트 만들기 : 이미지 유형 3 (6) | 2022.08.21 |
|---|




댓글