
사이트 만들기
사이트를 구성하는 방법에는 다양한 유형이 있습니다. 다양한 유형들을 익혀놓으면, 사이트를 만들 때 디자인적인 요소도 챙길 수 있습니다.
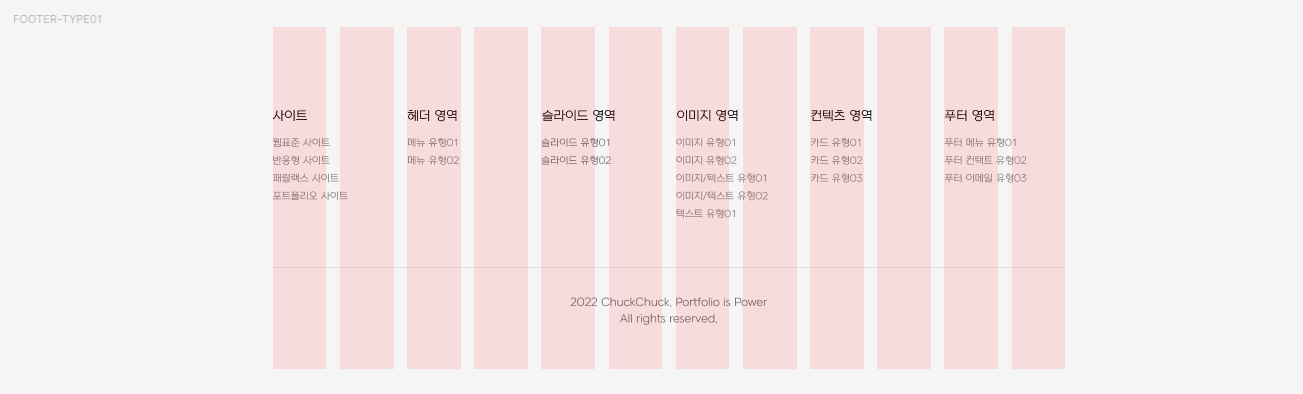
푸터 유형01
푸터는 사이트의 제일 아래에 위치한 부분입니다. 푸터에는 사이트의 저작권에 대한 정보나, 연락처, 위치 등이 담기게 됩니다. 또한, 사이트 내를 돌아다닐 수 있는 링크가 포함되기도 합니다. 푸터는 사이트에 빠지지 않는 필수적인 요소이므로 신경써서 작업하도록 합시다!
디자인 하기
푸터에는 생각보다 텍스트가 많이 들어가게 됩니다. 보기에 조화롭도록 여백을 조절하거나 단을 잘 나누어서 디자인하도록 합니다.

HTML 작성하기
그 다음, 만들어 둔 디자인을 보며 시멘틱 태그를 활용해 구역에 맞는 태그와 텍스트를 작성해 줍니다. 푸터 영역은 footer 태그를 사용하면 좋습니다. 또한, 사이트를 이동할 수 있는 링크는 리스트를 만들어 작성하면 좋겠죠? 한번에 다 만들기 보다는 큰 요소부터 하나씩 만들면서 css를 적용해, 중간중간 확인하는 편이 좋습니다.
HTML 코드 보기
<footer id="footerType" class="footer__wrap nexon section gray">
<h2 class="blind">푸터 영역</h2>
<div class="footer__inner container">
<div class="footer__menu">
<div>
<h3>사이트</h3>
<ul>
<li><a href="#">웹표준 사이트</a></li>
<li><a href="#">반응형 사이트</a></li>
<li><a href="#">패럴랙스 사이트</a></li>
<li><a href="#">포트폴리오 사이트</a></li>
</ul>
</div>
<div>
<h3>헤더 영역</h3>
<ul>
<li><a href="#">메뉴 유형01</a></li>
<li><a href="#">메뉴 유형02</a></li>
</ul>
</div>
<div>
<h3>슬라이드 영역</h3>
<ul>
<li><a href="#">슬라이드 유형01</a></li>
<li><a href="#">슬라이드 유형02</a></li>
</ul>
</div>
<div>
<h3>이미지 영역</h3>
<ul>
<li><a href="#">이미지 유형01</a></li>
<li><a href="#">이미지 유형02</a></li>
<li><a href="#">이미지/텍스트 유형01</a></li>
<li><a href="#">이미지/텍스트 유형02</a></li>
<li><a href="#">텍스트 유형01</a></li>
</ul>
</div>
<div>
<h3>컨텍츠 영역</h3>
<ul>
<li><a href="#">카드 유형01</a></li>
<li><a href="#">카드 유형02</a></li>
<li><a href="#">카드 유형03</a></li>
</ul>
</div>
<div>
<h3>푸터 영역</h3>
<ul>
<li><a href="#">푸터 메뉴 유형01</a></li>
<li><a href="#">푸터 컨택트 유형02</a></li>
<li><a href="#">푸터 이메일 유형03</a></li>
</ul>
</div>
</div>
<div class="footer__right">
2022 ChuckChuck. Portfolio is Power<br>
All rights reserved.
</div>
</div>
</footer>
CSS 작성하기
만들어 둔 디자인을 보며, 각 요소의 CSS를 설정해줍니다. 최종 완성 후 디자인과 비교하며 다른 점을 수정해줍니다. 리스트를 이용하면 리스트 꾸밈 요소가 기본적으로 붙게 됩니다. 리스트 꾸밈을 없애고 싶다면 list-style: none;을 설정해주도록 합시다.
CSS 코드 보기
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
/* 블라인드 효과 */
.blind {
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:hidden
}
/* 배경 */
.gray {
background-color: #f5f5f5;
}
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
min-width: 1160px;
}
/* 섹션 공통요소 */
.section {
padding: 120px 0;
}
/* footerType */
.footer__menu {
display: flex;
margin-bottom: 70px;
}
.footer__menu > div {
width: 16%;
}
.footer__menu h3 {
font-size: 18px;
margin-bottom: 20px;
}
.footer__menu li a {
font-size: 14px;
color: #666;
margin-bottom: 10px;
display: block;
}
.footer__right {
border-top: 1px solid #d9d9d9;
text-align: center;
padding-top: 40px;
color: #666;
line-height: 1.5;
}



댓글