
사이트 만들기
사이트를 구성하는 방법에는 다양한 유형이 있습니다. 다양한 유형들을 익혀놓으면, 사이트를 만들 때 디자인적인 요소도 챙길 수 있습니다.
이미지 텍스트 유형01
이미지 텍스트 유형의 사이트는 이미지와 텍스트를 혼합해 사용한 페이지 유형입니다. 이미지를 함께 사용해 텍스트만 사용한 페이지의 단조로움을 해소하고 콘텐츠를 다양하게 합니다.
디자인 하기
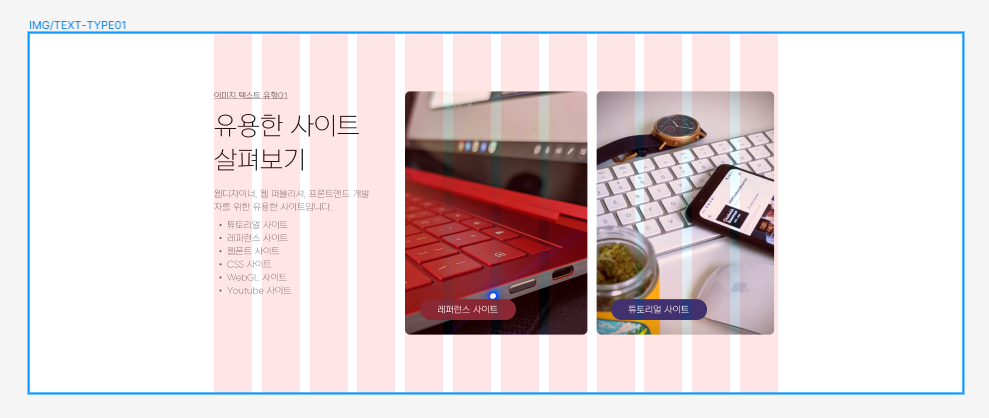
먼저, 그리드를 나누어 각 구역과 텍스트를 배치하여 전체적인 모습을 만들어 봅니다.
그리드에 맞춰 구역을 배분하면 보다 안정적인 느낌을 줄 수 있습니다.
이번 유형은 왼쪽에 텍스트를 배치하고, 오른쪽에 이미지를 배치하였습니다.

HTML 작성하기
그 다음, 만들어 둔 디자인을 보며 시멘틱 태그를 활용해 구역에 맞는 태그와 텍스트를 작성해 줍니다. 한번에 다 만들기 보다는 큰 요소부터 하나씩 만들면서 css를 적용해, 중간중간 확인하는 편이 좋습니다. 내용이 없는 div박스라도, 웹 표준을 준수하기 위해 간단한 설명을 적어주는 것이 좋습니다.
HTML 코드 보기
<section id="imgTextType" class="imgText__wrap nexon section gray">
<h2 class="blind">유용한 사이트 살펴보기</h2>
<div class="imgText__inner container">
<div class="imgText__txt">
<span>이미지 텍스트 유형01</span>
<h3>유용한 사이트 살펴보기</h3>
<p>웹디자이너, 웹 퍼블리셔, 프론트앤드 개발자를 위한 유용한 사이트입니다.</p>
<ul>
<li><a href="#">튜토리얼 사이트</a></li>
<li><a href="#">레퍼런스 사이트</a></li>
<li><a href="#">웹폰트 사이트</a></li>
<li><a href="#">CSS 사이트</a></li>
<li><a href="#">WebGL 사이트</a></li>
<li><a href="#">Youtube 사이트</a></li>
</ul>
</div>
<div class="imgText__img img1">
<a href="#">레퍼런스 사이트</a>
</div>
<div class="imgText__img img2">
<a href="#" class="blue">튜토리얼 사이트</a>
</div>
</div>
</section>
CSS 작성하기
만들어 둔 디자인을 보며, 각 요소의 CSS를 설정해줍니다. 최종 완성 후 디자인과 비교하며 다른 점을 수정해줍니다. 요소를 배치하면서 제대로 css가 적용되는지 확인하고 싶다면, 해당 요소에 배경색을 지정해 확인하도록 합니다. 이미지를 넣을 때에는 이미지가 반복되는 것을 방지하기 위해, no-repeat 속성을 작성해주도록 합니다. cover 속성을 작성하면, 이미지가 요소의 크기에 맞춰집니다.
CSS 코드 보기
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
img {
width: 100%;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
li {
list-style: none;
}
/* 블라인드 효과 */
.blind {
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:hidden
}
/* common */
.container {
width: 1160px;
margin: 0 auto;
min-width: 1160px;
}
.section {
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
line-height: 1;
text-align: center;
margin-bottom: 20px;
}
.section > p {
font-size: 22px;
font-weight: 300;
color: #666;
text-align: center;
margin-bottom: 70px;
}
.gray {
background-color: #f5f5f5;
}
/* imgTextType */
.imgText__inner {
display: flex;
justify-content: space-between;
}
.imgText__inner > div {
width: 32%;
height: 500px;
}
.imgText__txt {}
.imgText__txt span {
font-size: 16px;
color: #666;
text-decoration: underline;
text-underline-position: under;
margin-bottom: 20px;
display: block;
}
.imgText__txt h3 {
font-size: 50px;
font-weight: 300;
word-break: keep-all;
line-height: 1.4;
margin-bottom: 20px;
}
.imgText__txt p {
font-size: 18px;
font-weight: 300;
line-height: 1.5;
color: #666;
margin-bottom: 10px;
}
.imgText__txt ul {
font-size: 18px;
font-weight: 300;
line-height: 1.6;
}
.imgText__txt ul li {
position: relative;
padding-left: 20px;
}
.imgText__txt ul li a {
color: #666;
}
.imgText__txt ul li::before {
content: '';
width: 5px;
height: 5px;
border-radius: 50%;
position: absolute;
left: 5px;
top: 9px;
background: #666;
}
.imgText__img {
border-radius: 10px;
position: relative;
}
.imgText__img a {
position: absolute;
left: 30px;
bottom: 30px;
background-color: #7c2b39;
color: #fff;
font-size: 18px;
padding: 10px 30px;
border-radius: 30px;
display: inline-block;
}
.imgText__img a.blue {
background-color: #2b387c;
}
.imgText__img.img1 {
background: url(img/imgText_bg01.jpg) no-repeat center / cover;
}
.imgText__img.img2 {
background: url(img/imgText_bg02.jpg) no-repeat center / cover;
}



댓글