728x90

이미지 스프라이트 (image sprite)
이미지 스프라이트란 웹사이트의 로딩 시간을 줄이기 위해, 하나의 이미지 파일에 여러개의 이미지가 포함되어 있는 것을 말합니다.
> 이미지 스프라이트 만드는 법
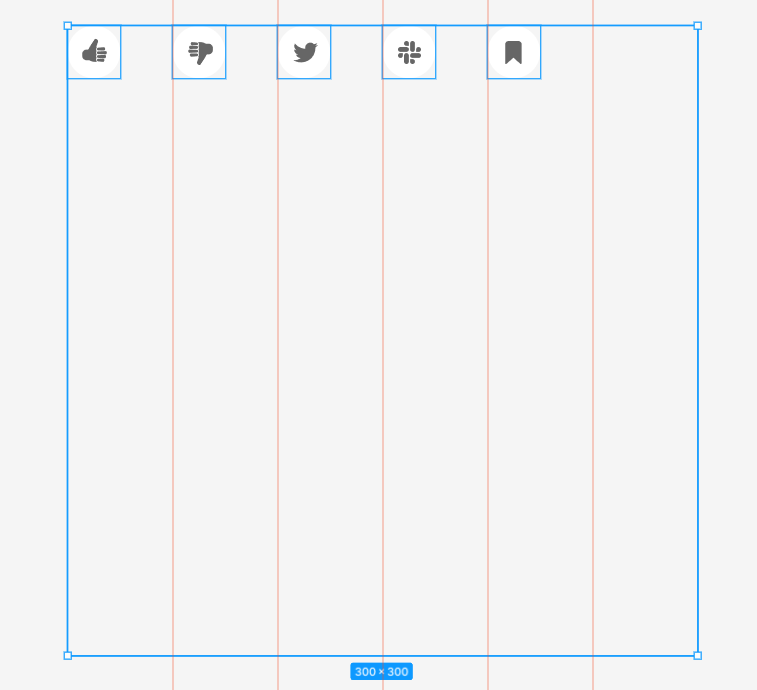
1. 사용하고자 하는 이미지를 일정한 간격, 또는 특정한 간격으로 이미지끼리 겹치지 않도록 배치합니다.
2. 배치한 이미지를 하나의 이미지 파일로 저장합니다.

> 이미지 스프라이프 사용법
1. 이미지를 삽입할 때, css의 background 속성을 이용합니다.
2. background-position 속성을 이용해, 원하는 이미지가 위치할 수 있도록 조정합니다.
.image__sns a {
width: 36px;
height: 36px;
background: #fff;
border-radius: 50%;
display: block;
margin-bottom: 5px;
background: url(img/image_bg03_icon.svg) no-repeat;
/* background 속성으로 스프라이트 이미지를 삽입 */
}
.image__sns a:nth-child(2) {
background-position: -50px 0;
/* 원하는 이미지가 자리하도록 위치 조정 */
}
.image__sns a:nth-child(3) {
background-position: -100px 0;
}
.image__sns a:nth-child(4) {
background-position: -150px 0;
}
.image__sns a:nth-child(5) {
background-position: -200px 0;
}
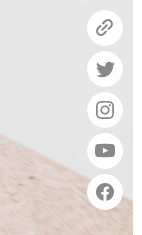
> 결과 확인하기

728x90
'CSS' 카테고리의 다른 글
| background 속성 알아보기 (5) | 2022.08.21 |
|---|---|
| IR 효과(기법) 알아보기 (5) | 2022.08.21 |
| SCSS : 기본 문법 알아보기 (8) | 2022.08.18 |
| 애니메이션 : 강아지 애니메이션 (7) | 2022.08.18 |
| 미디어쿼리 알아보기 (4) | 2022.08.14 |







댓글