
사이트 만들기
사이트를 구성하는 방법에는 다양한 유형이 있습니다. 다양한 유형들을 익혀놓으면, 사이트를 만들 때 디자인적인 요소도 챙길 수 있습니다.
카드 유형03
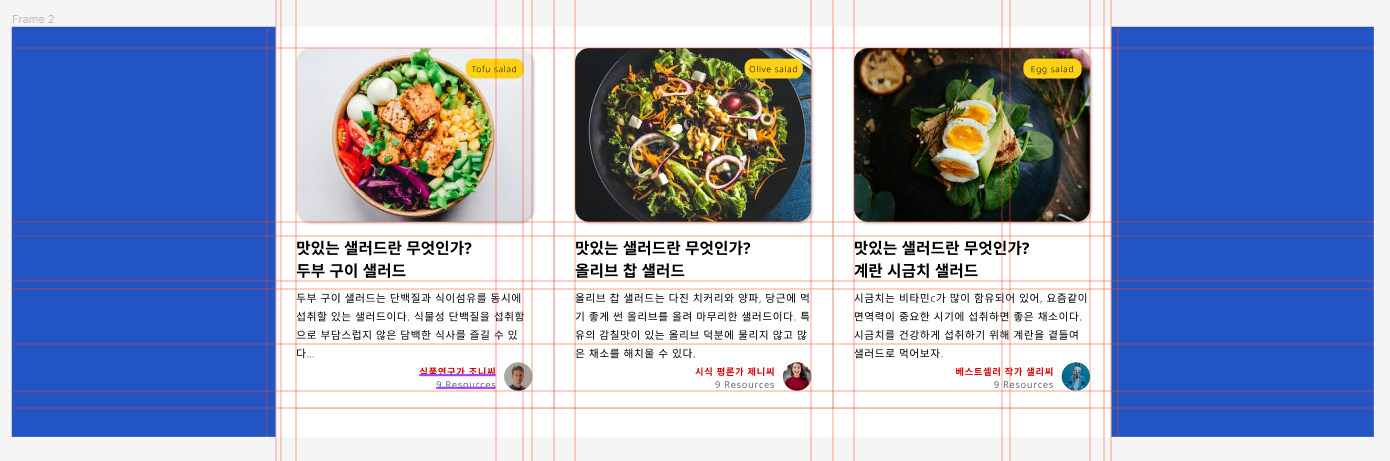
카드 유형의 사이트는 콘텐츠를 카드의 형태로 나열합니다. 카드를 어떤 모습으로, 어떻게 배치하냐에 따라 같은 카드 유형도 다양한 디자인으로 사이트를 구성할 수 있습니다. 그 중 세번째 디자인입니다. 세번째 디자인은 세개의 카드를 간격을 두어 배치하였습니다. 카드 사이엔 라인을 그려 구분해 주었습니다.
디자인 하기
먼저, 그리드를 나누어 각 구역과 텍스트를 배치하여 전체적인 모습을 만들어 봅니다. 카드 유형과 같이 중복되는 디자인을 배치하게 될 경우, 카드 하나를 먼저 디자인한 뒤 컴포넌트로 만들어 작업하면 간단합니다. 원본 컴포넌트를 수정하면 전체의 수정이 가능하며, 각각의 컴포넌트 복제들 따로 수정할 수도 있습니다.


HTML 작성하기
그 다음, 만들어 둔 디자인을 보며 시멘틱 태그를 활용해 구역에 맞는 태그와 텍스를 작성해 줍니다. 한번에 다 만들기 보다는 큰 요소부터 하나씩 만들면서 css를 적용해, 중간중간 확인하는 편이 좋습니다.
> 웹 접근성 향상 팁!
*내용이 있는 이미지는 img태그를 사용합니다. alt 태그는 꼭 적어줍니다.
내용과 관련이 없는 이미지로
1. svg파일을 활용하게 된다면, 웹 접근성 향상을 위해 aria-hidden="true"속성을 넣어줍니다. 해당 속성을 넣으면 스크린리더 프로그램이 내용과 관련이 없는 svg파일을 읽지 않고 지나갑니다.
2. background-image를 활용하여 css를 통해 이미지를 넣을 수도 있습니다.
위의 두 경우엔 css에서 ir효과를 설정하여 alt를 대신할 이미지 대체 텍스트를 설정해 줍니다.
<section id="cardType03" class="card__wrap score section">
<h2 class="blind">샐러드의 세계</h2>
<div class="card__inner container">
<article class="card">
<figure class="card__header">
<img src="img/card3_bg01.jpg" alt="두부 구이 샐러드 사진">
<figcaption>Tofu salad</figcaption>
</figure>
<div class="card__contents">
<h3>맛있는 샐러드란 무엇인가?<br>두부 구이 샐러드</h3>
<p>두부 구이 샐러드는 단백질과 식이섬유를 동시에 섭취할 있는 샐러드이다. 식물성 단백질을 섭취함으로 부담스럽지 않은 담백한 식사를 즐길 수 있다.</p>
</div>
<div class="card__footer">
<h4>식품연구가<em>조니</em></h4>
<span><img src="img/card3_people01.jpg" alt="식품연구가 조니씨의 사진"></span>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="img/card3_bg02.jpg" alt="올리브 찹 샐러드 사진">
<figcaption>Olive salad</figcaption>
</figure>
<div class="card__contents">
<h3>맛있는 샐러드란 무엇인가?<br>올리브 찹 샐러드</h3>
<p>올리브 찹 샐러드는 다진 치커리와 양파, 당근에 먹기 좋게 썬 올리브를 올려 마무리한 샐러드이다. 특유의 감칠맛이 있는 올리브 덕분에 물리지 않고 많은 채소를 해치울 수 있다.</p>
</div>
<div class="card__footer">
<h4>시식 평론가<em>제니</em></h4>
<span><img src="img/card3_people02.jpg" alt="시식 평론가 제니씨의 사진"></span>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="img/card3_bg03.jpg" alt="계란 시금치 샐러드 사진">
<figcaption>Egg salad</figcaption>
</figure>
<div class="card__contents">
<h3>맛있는 샐러드란 무엇인가?<br>계란 시금치 샐러드</h3>
<p>시금치는 비타민c가 많이 함유되어 있어, 요즘같이 면역력이 중요한 시기에 섭취하면 좋은 채소이다. 시금치를 건강하게 섭취하기 위해 계란을 곁들여 샐러드로 먹어보자.</p>
</div>
<div class="card__footer">
<h4>베스트셀러 작가<em>셀리</em></h4>
<span><img src="img/card3_people03.jpg" alt="베스트셀러 작가 셀리씨의 사진"></span>
</div>
</article>
</div>
</section>
CSS 작성하기
만들어 둔 디자인을 보며, 각 요소의 CSS를 설정해줍니다. 최종 완성 후 디자인과 비교하며 다른 점을 수정해줍니다. 요소를 배치하면서 제대로 css가 적용되는지 확인하고 싶다면, 해당 요소에 배경색을 지정해 확인하도록 합니다.
> 텍스트 줄임효과 팁!
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: n;
-webkit-box-orient: vertical;
> blind효과란?
.blind {
position:absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
/* fonts */
@import url('https://webfontworld.github.io/score/SCoreDream.css');
.score {
font-family: 'SCoreDream';
font-weight: 300;
}
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
img {
width: 100%;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
min-width: 1160px;
}
.section {
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
line-height: 1;
text-align: center;
margin-bottom: 20px;
}
.section > p {
font-size: 22px;
font-weight: 300;
color: #666;
text-align: center;
margin-bottom: 70px;
}
/* blind */
/* blind 효과는 웹 접근성을 높이기 위해, 제목 등 콘텐츠에 대해 알 수 있는 정보를 스크린리더가 읽을 수 있도록 작성한 뒤 사용자의 눈에는 보이지 않도록 하는 css작성법입니다. */
.blind {
position:absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
/* cardType03 */
body {
background-color: #2254c3;
}
.card__inner {
display: flex;
}
.card__inner .card {
padding: 26px;
width: 33.3333%;
background-color: #fff;
}
.card__inner .card:nth-child(2) {
border-right: 1px solid #eee;
border-left: 1px solid #eee;
}
.card__header {
position: relative;
}
.card__header img {
border-radius: 10px;
box-shadow: 4px 4px 5px 0 rgba(0, 0, 0, 0.05);
margin-bottom: 20px;
}
.card__header figcaption {
position: absolute;
right: 10px;
top: 10px;
padding: 6px 16px;
border-radius: 50px;
background-color: #FFD217;
text-align: center;
font-size: 14px;
color: #000;
}
.card__contents h3 {
font-size: 20px;
line-height: 1.4;
margin-bottom: 10px;
/* 텍스트의 두 줄 효과*/
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.card__contents p {
color: #666;
font-size: 16px;
line-height: 1.7;
margin-bottom: 30px;
/* 텍스트의 세 줄 효과*/
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.card__footer {
display: flex;
justify-content: flex-end; /* 콘텐츠가 끝에서부터 정렬 */
}
.card__footer h4 {
text-align: right;
color: #dd2a2a;
}
.card__footer em {
display: block; /* 줄바꿈을 일으키기 위해 inline구조인 em태그를 block구조로 바꿔줌 */
color: #666;
font-style: normal;
}
.card__footer span {
width: 40px;
height: 40px;
background: #000;
border-radius: 50%;
overflow: hidden; /* 빠져나가는 이미지를 숨기기 위해 작성 */
display: block; /* display: flex;는 블록을 정렬해주는 기능이며 span태그는 inline구조이기 때문에, span태그를 block으로 바꿔준다. */
margin-left: 10px;
margin-top: 3px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.25);
}
'사이트 만들기 > 카드 유형' 카테고리의 다른 글
| 사이트 만들기 : 카드 유형 2 (11) | 2022.08.09 |
|---|---|
| 사이트 만들기 : 카드 유형 1 (11) | 2022.08.08 |





댓글