
VScode에서 scss 사용하는 법
scss는 css를 좀 더 간단히 작성할 수 있는 언어입니다. vscode에서 scss를 작성하기 위해서는 몇가지 확장프로그램을 설치하고 셋팅해주어야 합니다.
1. Sass 설치하기
Extensions 탭에서 Sass를 검색하여 install 합니다.

2. Live Sass Compiler 설치하기
Extensions 탭에서 Live Sass Compiler를 검색하여 install 합니다.

3. scss파일 만들기
파일의 확장자를 .scss로 하여 코드를 작성합니다.

4. Live Sass Compiler 실행하기
vscode 화면 오른쪽 하단에 생긴 Watch Sass를 눌러 컴파일러를 실행시킵니다. 그러면 scss파일이 자동으로 css로 컴파일되어 파일이 생성됩니다.
- *.min.css : css 축약파일
- *.css : 컴파일된 css 파일

+ json 셋팅 추가하기(선택 요소)
F1을 눌러 나온 검색 탭에서 json을 검색하여 open user setting 문서를 열어줍니다.
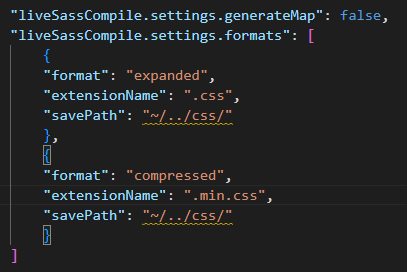
만약에 css파일이 css라는 별도의 폴더에 생성되었으면 좋겠다면 다음과 같은 코드를 해당 문서에 추가해 줍니다.
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
]
컴파일이 실행되었을 때, css파일에 generateMap의 정보가 표기되는 것이 싫다면 다음의 코드를 추가해 줍니다.
"liveSassCompile.settings.generateMap": false

'CSS' 카테고리의 다른 글
| CSS 작성법 : 요소를 숨기는 5가지 방법 (13) | 2022.08.25 |
|---|---|
| CSS 색상 표현법 알아보기 (5) | 2022.08.23 |
| CSS 단위 알아보기 : 절대 단위와 상대 단위 (6) | 2022.08.23 |
| background 속성 알아보기 (5) | 2022.08.21 |
| IR 효과(기법) 알아보기 (5) | 2022.08.21 |







댓글