
사이트 만들기
사이트를 구성하는 방법에는 다양한 유형이 있습니다. 다양한 유형들을 익혀놓으면, 사이트를 만들 때 디자인적인 요소도 챙길 수 있습니다.
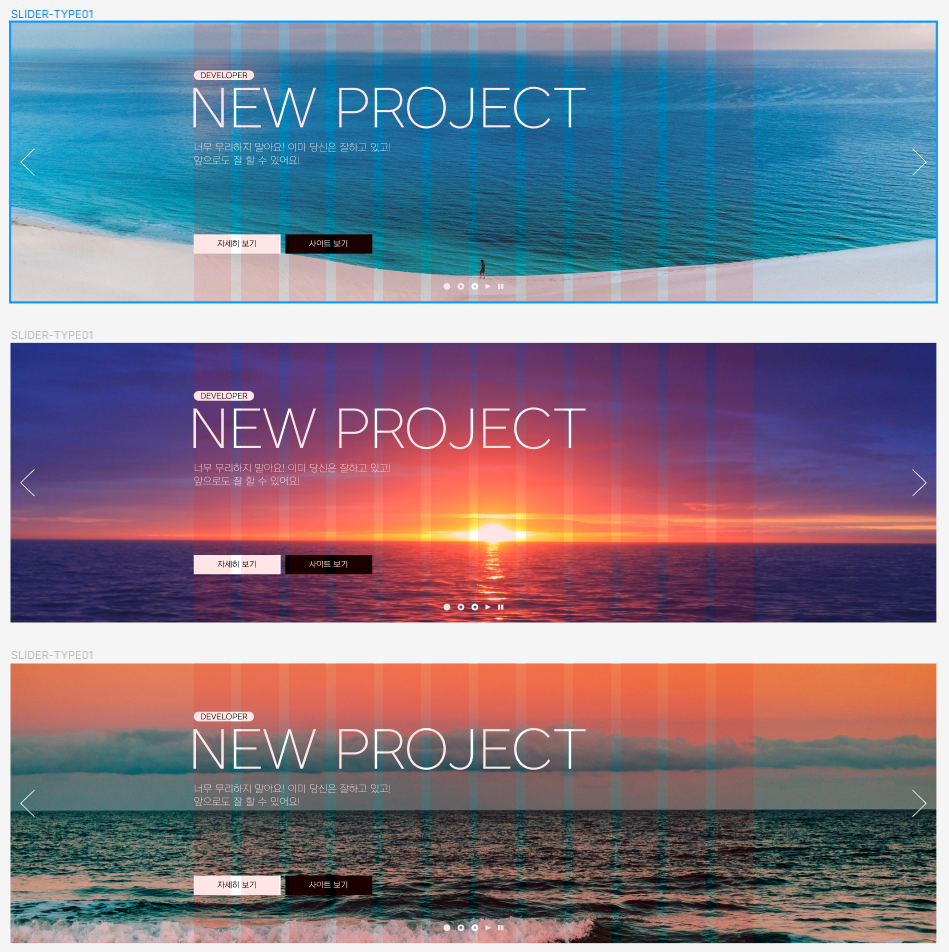
슬라이드 유형01
슬라이드 유형은 저번에 배운 슬라이드 이펙트를 바탕으로, 이미지가 슬라이드 되어 넘어가는 섹션 유형입니다. 여러장의 이미지를 보여주고 싶을 때 유용하며, 버튼을 눌러 이미지가 넘어가도록 할 수도 있습니다. 그러나, 스크립트에 대한 내용은 다음번에 배워보도록 하겠습니다.
디자인 하기
슬라이드 되며 보일 이미지들을 고르고, 이미지를 넘길 버튼, 이미지 위에 놓일 텍스트 등을 구상합니다. 글씨가 이미지에 묻혀 안보이는 상황이 발생하지 않도록 신경씁시다!

HTML 작성하기
그 다음, 만들어 둔 디자인을 보며 시멘틱 태그를 활용해 구역에 맞는 태그와 텍스트를 작성해 줍니다. 한번에 다 만들기 보다는 큰 요소부터 하나씩 만들면서 css를 적용해, 중간중간 확인하는 편이 좋습니다.
HTML 코드 보기
<section id="sliderType" class="slider__wrap">
<h2 class="blind">슬라이드 영역</h2>
<div class="slider__innner">
<div class="slider">
<div class="slider__img">
<div class="desc">
<span>DEVELOPER</span>
<h3>NEW PROJECT</h3>
<p>
너무 무리하지 말아요! 이미 당신은 잘하고 있고!<br>
앞으로도 잘 할 수 있어요!
</p>
<div class="btn">
<a href="#">자세히 보기</a>
<a href="#" class="black">사이트 보기</a>
</div>
</div>
</div>
<div class="slider__arrow">
<a href="#" class="left"><span class="ir">이전 이미지</span></a>
<a href="#" class="right"><span class="ir">다음 이미지</span></a>
</div>
<div class="slider__dot">
<a href="#" class="dot active"><span class="ir">1</span></a>
<a href="#" class="dot"><span class="ir">2</span></a>
<a href="#" class="dot"><span class="ir">3</span></a>
<a href="#" class="play"><span class="ir">플레이</span></a>
<a href="#" class="stop"><span class="ir">정지</span></a>
</div>
</div>
</div>
</section>
CSS 작성하기
만들어 둔 디자인을 보며, 각 요소의 CSS를 설정해줍니다. 최종 완성 후 디자인과 비교하며 다른 점을 수정해줍니다. svg 이미지는 이미지 스프라이트 기법을 사용하여 하나의 파일로 저장한 후, background-position 속성을 이용하여 위치를 잡아주었습니다. 이미지 슬라이드 효과 스크립트를 작성하면 css에 새 이미지들을 추가하고, 이미지가 자리할 영역도 만들어주어야 합니다. 그러나 이번 시간은 여기까지 공부하고 스크립트를 작성하고 css를 추가하는 것은 다음에 하도록 하겠습니다!
CSS 코드 보기
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
/* 이미지 대체(ir) 효과 */
.ir {
display: block;
overflow: hidden;
font-size: 0;
line-height: 0;
text-indent: -9999px;
}
/* 블라인드 효과 */
.blind {
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:hidden
}
/* 배경 */
.gray {
background-color: #f5f5f5;
}
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
min-width: 1160px;
}
/* 섹션 공통요소 */
.section {
padding: 120px 0;
}
/* sliderType */
.slider__innner {
margin-top: 70px;
}
.slider {
position: relative;
}
.slider__img {
background: url(../site/assets/img/slider_bg01.jpg) no-repeat center / cover;
}
.slider__img .desc {
width: 1160px;
margin: 0 auto;
padding: 100px 20px;
}
.slider__img .desc span {
font-size: 16px;
background-color: #fff;
padding: 1px 14px 0;
border-radius: 30px;
text-transform: uppercase;
margin-bottom: 10px;
display: inline-block;
}
.slider__img .desc h3 {
font-size: 110px;
font-weight: 300;
line-height: 1;
color: #fff;
text-transform: uppercase;
margin-bottom: 16px;
margin-left: -8px;
}
.slider__img .desc p {
font-size: 20px;
font-weight: 300;
color: #fff;
line-height: 1.35;
margin-bottom: 130px;
}
.slider__img .desc .btn a {
font-size: 16px;
background-color: #fff;
padding: 11px 50px;
display: inline-block;
}
.slider__img .desc a.black {
background: #000;
color: #fff;
}
.slider__arrow a {
position: absolute;
top: 50%;
width: 30px;
height: 56px;
background-image: url(../site/assets/img/slider_icon.svg);
transform: translateY(-50%);
}
.slider__arrow .left {
left: 20px;
}
.slider__arrow .right {
right: 20px;
background-position-x: -50px;
}
.slider__dot {
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 25px;
}
.slider__dot a {
display: inline-block;
width: 16px;
height: 16px;
background-image: url(../site/assets/img/slider_icon.svg);
background-position: -20px -70px;
}
.slider__dot a.active {
background-position: 0 -70px;
}
.slider__dot a.play {
background-position: -40px -70px;
}
.slider__dot a.stop {
background-position: -60px -70px;
}



댓글