
사이트 만들기
사이트를 구성하는 방법에는 다양한 유형이 있습니다. 다양한 유형들을 익혀놓으면, 사이트를 만들 때 디자인적인 요소도 챙길 수 있습니다.
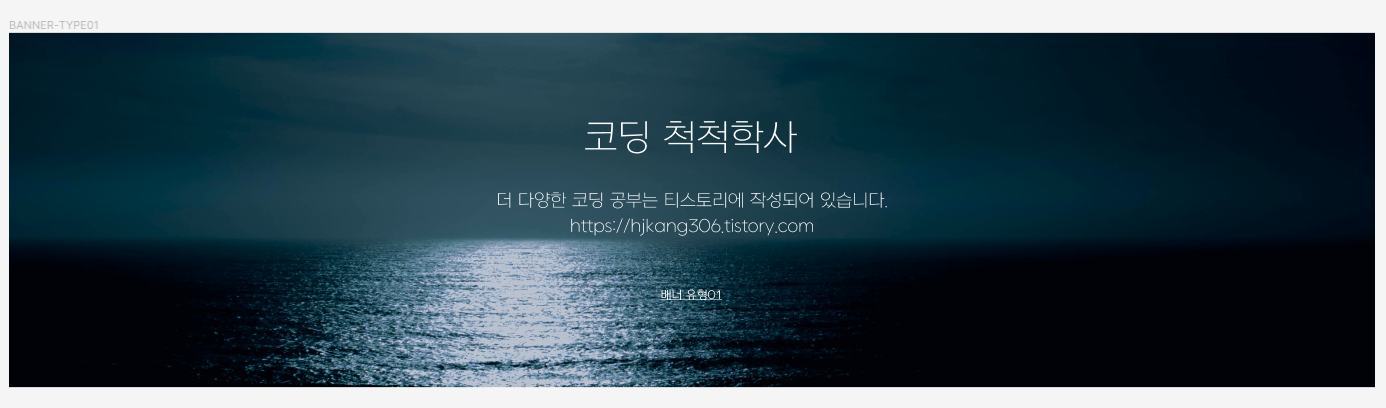
배너 유형01
배너 유형은 한장의 이미지에 간단한 제목과 글을 작성해 페이지를 구성한 섹션 유형입니다. 슬라이드 유형과는 달리, 하나의 이미지를 효과적으로 보여줄 수 있는 유형이니, 잘 알아두었다가 페이지를 구성할 때 적절하게 배치해봅시다!
디자인 하기
먼저, 배너를 구성할 이미지와 텍스트가 서로 어울리도록 이미지를 고르고, 그 위에 텍스트를 배치합니다. 마찬가지로, 이미지에 텍스트가 묻히지 않도록 이미지나 텍스트의 색상을 잘 조절합니다!

HTML 작성하기
그 다음, 만들어 둔 디자인을 보며 시멘틱 태그를 활용해 구역에 맞는 태그와 텍스트를 작성해 줍니다. 한번에 다 만들기 보다는 큰 요소부터 하나씩 만들면서 css를 적용해, 중간중간 확인하는 편이 좋습니다. 배너 유형은 단순한 형태이기 때문에, 다른 유형에 비해 코드가 단순한 편입니다.
HTML 코드 보기
<section id="bannerType" class="banner__wrap nexon section">
<h2 class="blind">배너 영역</h2>
<div class="banner__inner">
<h3 class="title">코딩 척척학사</h3>
<p class="desc">
더 다양한 코딩 공부는 티스토리에 작성되어 있습니다.
<a href="https://hjkang306.tistory.com" title="티스토리 페이지로 이동">https://hjkang306.tistory.com</a>
</p>
<span class="small">배너 유형01</span>
</div>
</section>
CSS 작성하기
만들어 둔 디자인을 보며, 각 요소의 CSS를 설정해줍니다. 최종 완성 후 디자인과 비교하며 다른 점을 수정해줍니다. svg 이미지는 이미지 스프라이트 기법을 사용하여 하나의 파일로 저장한 후, background-position 속성을 이용하여 위치를 잡아주었습니다. 이미지 슬라이드 효과 스크립트를 작성하면 css에 새 이미지들을 추가하고, 이미지가 자리할 영역도 만들어주어야 합니다. 그러나 이번 시간은 여기까지 공부하고 스크립트를 작성하고 css를 추가하는 것은 다음에 하도록 하겠습니다!
CSS 코드 보기
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
/* 이미지 대체(ir) 효과 */
.ir {
display: block;
overflow: hidden;
font-size: 0;
line-height: 0;
text-indent: -9999px;
}
/* 블라인드 효과 */
.blind {
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:hidden
}
/* 배경 */
.gray {
background-color: #f5f5f5;
}
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
min-width: 1160px;
}
/* 섹션 공통요소 */
.section {
padding: 120px 0;
}
/* bannerType */
.banner__inner {
background-image: url(../site/assets/img/banner_bg01.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
text-align: center;
padding: 120px 0;
color: #fff;
}
.banner__inner .title {
font-size: 50px;
line-height: 1;
font-weight: 300;
margin-bottom: 40px;
}
.banner__inner .desc {
font-size: 24px;
line-height: 1.5;
font-weight: 300;
margin-bottom: 70px;
}
.banner__inner .desc a {
color: #fff;
display: block;
}
.banner__inner .desc a:hover {
text-decoration: underline;
}
.banner__inner .small {
font-size: 16px;
text-decoration: underline;
}



댓글